1. CONFIGURAR URL 2. AFEGIR UN ENLLAÇ PER RESERVAR 3. AFEGIR UN BOTÓ PER RESERVAR
Hi ha diverses maneres d'afegir el Widget de Revo FLOW a la teva pàgina web. Abans de començar, assegura't de configurar l'URL. Després, escull l'opció que millor s'adapti a les teves necessitats.
1. CONFIGURAR URL
1. Accedeix al back-office de Revo FLOW.
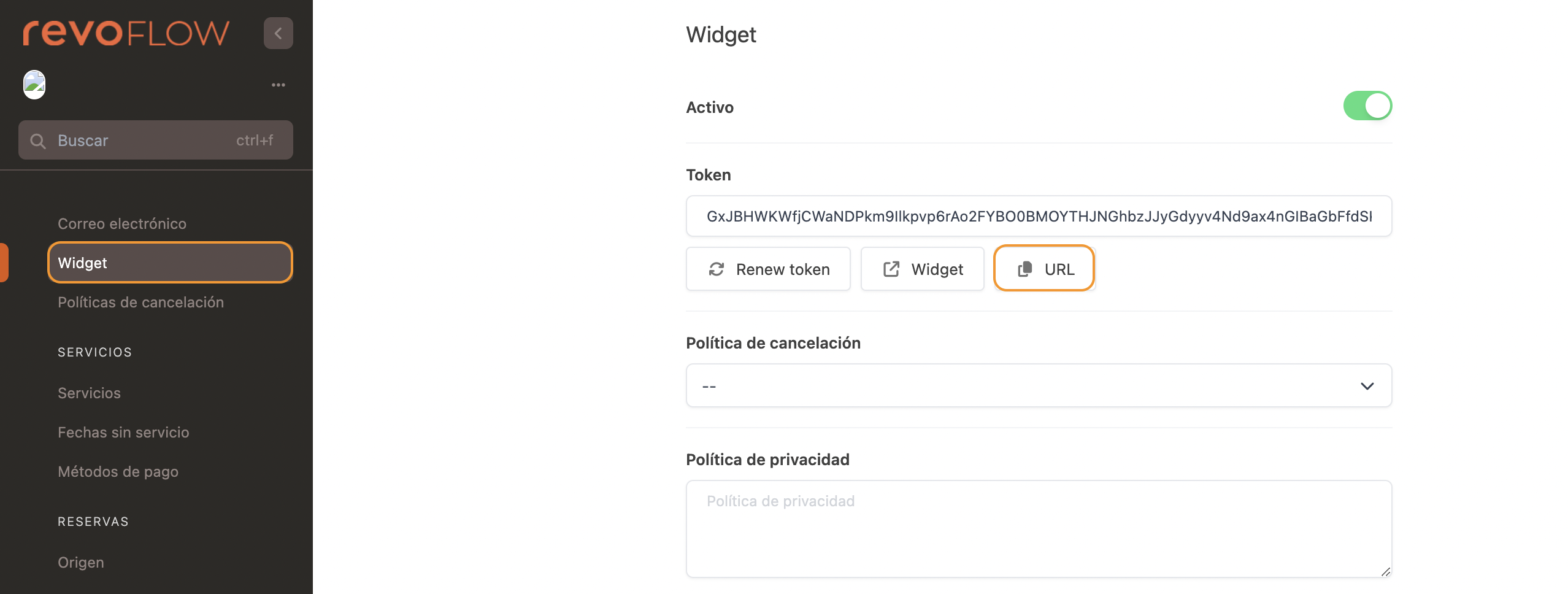
2. Ves a Configuració / WIDGET.
3. Copia el token necessari per a l'URL.
Assegura't que l'opció "Actiu" estigui activada; en cas contrari, el Widget no funcionarà.

IMPORTANT: Si fas servir "Renew token", es generarà un nou token i l'anterior quedarà invalidat.
4. Crea la URL substituint "{TOKEN}" pel valor del token (sense incloure els claudàtors {}):
https://revoflow.works/widget/booking?widget_token={TOKEN}
5. Opcional: afegeix "&lang=" seguit del codi d'idioma (per exemple, "en", "fr", "es" o "ca") al final de l'URL. Si no indiques un idioma, s'utilitzarà el configurat al teu compte.
Exemple:
https://revoflow.works/widget/booking?widget_token=ABCDEFGHIJKLMNOPQRSTUVWXYZ&lang=en
Ja tens la URL configurada. Fes-la servir per activar el Widget a la teva web.
2. AFEGIR UN ENLLAÇ PER RESERVAR
Crea una etiqueta "a" amb l'atribut "href" i afegeix-hi l'URL configurada al pas 1.
L'estil d'aquest enllaç es pot modificar mitjançant CSS.
Exemple:
<a href="https://revoflow.works/widget/booking?widget_token={TOKEN}">Reserva ahora!</a>
3. AFEGIR UN BOTÓ PER RESERVAR
Crea una etiqueta de tipus "button" per afegir un botó que redirigeixi a l'URL configurada al pas 1 en fer clic.
L'estil d'aquest botó es pot modificar mitjançant CSS.
Exemple:
<button onclick="location.href='https://revoflow.works/widget/booking?widget_token={TOKEN}'">
Reserva ahora!
</button>