1. CONFIGURE URL 2. ADD A LINK TO BOOK 3. ADD A BUTTON TO BOOK
There are several ways to add the Revo FLOW Widget to your website. Before starting, make sure to configure the URL. Then, choose the option that best suits your needs.
1. CONFIGURE URL
1. Access the back-office of Revo FLOW.
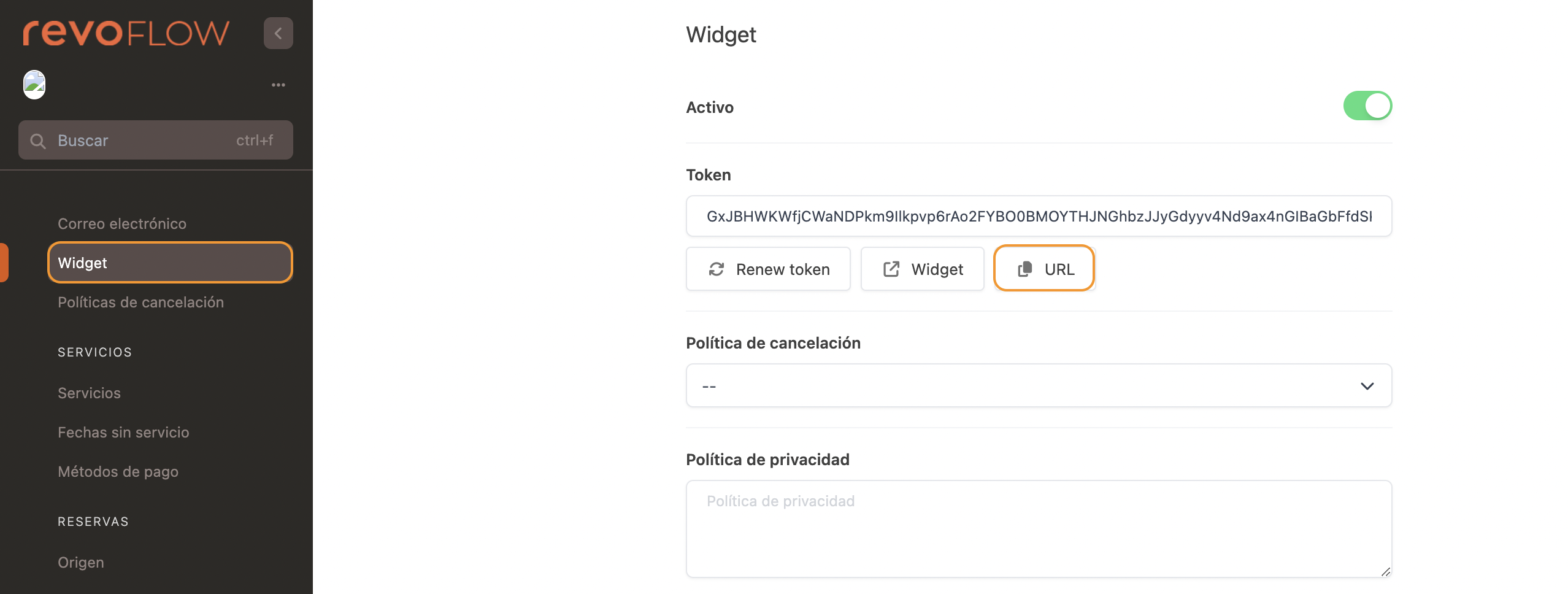
2. Go to Settings / WIDGET.
3. Copy the token required for the URL.
Ensure that the "Active" option is enabled, otherwise the Widget will not work.

IMPORTANT: If you use "Renew token", a new token will be generated, and the previous one will be invalidated.
4. Create the URL by replacing "{TOKEN}" with the token value (without including the curly brackets {}):
https://revoflow.works/widget/booking?widget_token={TOKEN}
5. Optional: add "&lang=" followed by the language code (e.g., "en", "fr", "es", or "ca") at the end of the URL. If no language is specified, the language set in your account will be used.
Example:
https://revoflow.works/widget/booking?widget_token=ABCDEFGHIJKLMNOPQRSTUVWXYZ&lang=en
You now have the URL configured. Use it to activate the Widget on your website.
2. ADD A LINK TO BOOK
Create an “a” tag with the "href" attribute and add the URL configured in step 1.
The style of this link can be modified using CSS.
Example:
<a href="https://revoflow.works/widget/booking?widget_token={TOKEN}">Reserva ahora!</a>
3. ADD A BUTTON TO BOOK
Create a “button” tag to add a button that redirects to the URL configured in step 1 when clicked.
The style of this button can be modified using CSS.
Example:
<button onclick="location.href='https://revoflow.works/widget/booking?widget_token={TOKEN}'">
Reserva ahora!
</button>